origin:http://iosdevelopertips.com/user-interface/uialertview-without-buttons-please-wait-dialog.html
If you’ve ever wanted to show a simple “please wait” dialog without resorting to a custom view, UIAlertView is a good option, and is even more appropriate if you customize the alert such that no buttons are shown.
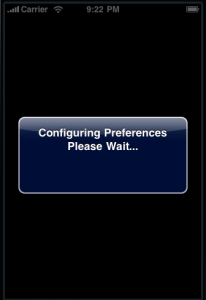
In the figure below you can see how a simple alert can be shown (sans buttons) while you are busy doing some other system activity (reading/writing files, etc).
UIAlertView without Buttons
1 2 3 4 5 6 7 8 | UIAlertView *alert; ... alert = [[[UIAlertView alloc] initWithTitle:@"Configuring Preferences\nPlease Wait..." message:nil delegate:self cancelButtonTitle:nil otherButtonTitles: nil] autorelease]; [alert show]; |
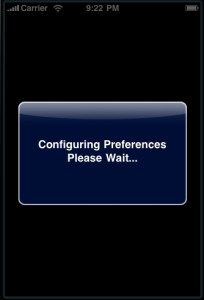
Trouble with this approach is that things look a little lopsided, as there is a significant amount of dead space on the bottom where the button(s) are to be shown. We can fix this by adding a few newline characters at the start of our message:
1 2 3 4 5 6 7 8 9 | UIAlertView *alert; ... // Add two newlines characters at the start of the message alert = [[[UIAlertView alloc] initWithTitle:@"\n\nConfiguring Preferences\nPlease Wait..." message:nil delegate:self cancelButtonTitle:nil otherButtonTitles: nil] autorelease]; [alert show]; |
The text is nearly centered, yet we’ve created a different problem, there is now white space on the top and bottom. There is one more approach…
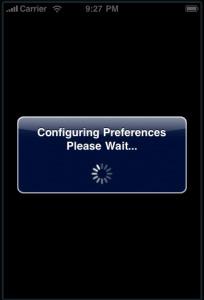
UIAlertView with UIActivity Indicator
In the whitespace on the bottom, let’s add an activity indicator. Also, remove the newlines in the message text so the text starts near the top:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | UIAlertView *alert; ... alert = [[[UIAlertView alloc] initWithTitle:@"Configuring Preferences\nPlease Wait..." message:nil delegate:self cancelButtonTitle:nil otherButtonTitles: nil] autorelease]; [alert show]; UIActivityIndicatorView *indicator = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge]; // Adjust the indicator so it is up a few pixels from the bottom of the alert indicator.center = CGPointMake(alert.bounds.size.width / 2, alert.bounds.size.height - 50); [indicator startAnimating]; [alert addSubview:indicator]; [indicator release]; |
Dismissing the Buttonless UIAlertView
Since there are no buttons associated with the alert, we have to dismiss the alert ourselves, versus the traditional approach where the system dismisses the alert when a button is pressed.
Here is the call to dismiss the alert:
1 | [alert dismissWithClickedButtonIndex:0 animated:YES]; |