作者: zciii
catch everest 主题翻译(chinese translation of catch everest theme)
here is the translation file of “catch everest” theme. chinese_translation_for_catch_everest.zip using instruction: put the .po and the . 继续>
改换页面地址而不刷新 (Modify the URL without reloading the page,翻译和转载)
这玩意能在这些浏览器里面做到了!: Chrome, Safari, FF4+, and IE10Platform Preview4+! 更详细信息可以查看这个页面: Updating address bar with new URL without hash or reloading the pag 继续>
js中escape,encodeURI,encodeURIComponent三个函数的区别(转载)
js对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent 1、 传递参数时需要使用encodeURIComponent,这样组合的url才不会被#等特殊字符 继续>
(网页)触摸事件的处理 文章转载
http://www.cnblogs.com/pifoo/archive/2011/05/23/webkit-touch-event-1.html (这篇内容不转了) http://backtothecode.blogspot.com/2009/10/javascript-touch- 继续>

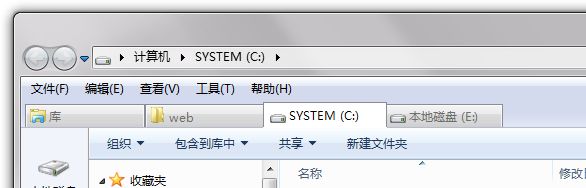
软件推荐 qttabbar
著名的文件管理器多tab软件 下载地址(private build): http://qttabbar.wikidot.com/download 使用实例:
新年祝福
新的一年,祝你 人气烫烫烫烫烫烫烫烫烫烫烫; 财富屯屯屯屯屯屯屯屯屯屯屯。 (转自be5invis)
python获取用户屏幕空间(clientDisplayArea)大小和位置(跨平台)
1 2 3 | import wx wx.App(False) print wx.ClientDisplayRect() |
参考: http://stackoverflow.com/questions/3129322/how-do-i-get-monitor-resolution-in-python/3129494#3129494 http://wxpyt 继续>

导航站更新日志 V2.70
http://go.xjtu.in/ 从这次开始,升级说明就放到这里了 之前的升级说明:http://www.isiyue.org/?cat=13 这次升级相距上次大概有半年多了,的确有些久了呢。 升级说明: 2.70 增加飞饭、泡面购等生活常用网站 小浣熊、蓝莲花改为小按钮 更新学院 增加维基百科 继续>
[web前端]跨域通信与实验
跨域通信与实验 V1 2012-4-5 V2 2012-5-29 V2.1(优化) 2013-5-13 实验文件的使用方法见readme.txt 前言 因为浏览器的同源策略和目前大型web服务的文件分布于各域名,js中跨域通信也越来越多的出现,本文总结和实验一些跨域的方法。 实验代码:source. 继续>