随着 2013 Google I/O 大会的召开,前端开发者迎来了又一大波技术革新。WebApp 风生水起,在 W3C 最新的规范《Introduction to Web Components》中,带来了一些新的特性:
- HTML模板(Templates)
- Shadow DOM([译]什么是Shadow Dom?)
- HTML Imports(组件引入)
- Custom Elements(自定义元素)
- Web Animations
- Pointer Events
- <style scoped>(范围样式)
Polymer 的曙光
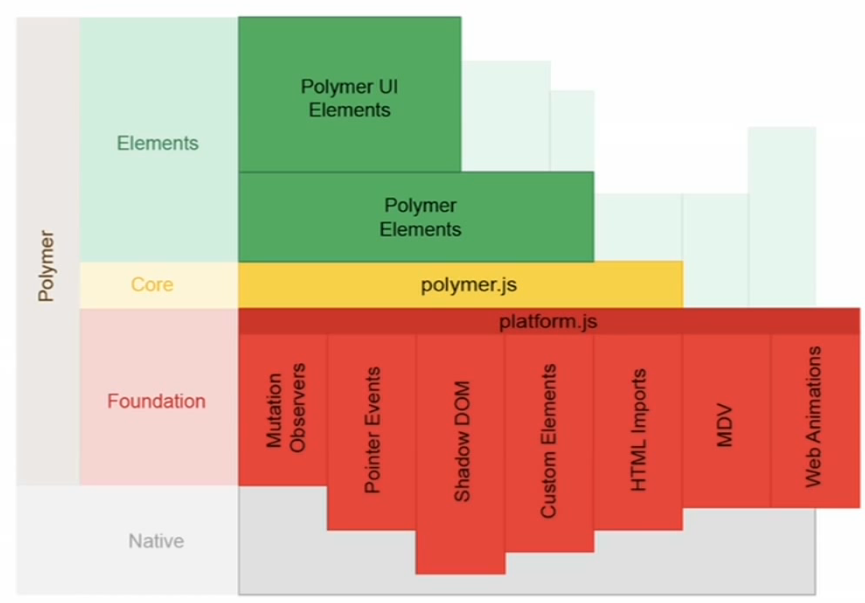
原惠普 Palm webOS 开发团队加盟 Google 后, 带来了全新的Polymer.js ,它代表了下一代 Web 组件的方向:一切皆组件、尽量减少代码量、尽量减少框架限制。Polymer 正是基于Web Components 打造的一款前端利器,它的架构大致如下:

如何使用它呢?
- 克隆「polymer-all」到你本地开发目录1git clone git://github.com/Polymer/polymer-all.git --recursive
- 确保本地服务器已经开启
- 引入「polymer-all/polymer/polymer.js」到你的页面1<script src="polymer.js"></script>
- 开始阅读入门指南
- 学习如何使用 Polymer 快速搭建Web组件
- 玩转 toolkit-ui 的示例(必须在Web服务器上运行)
- 加入邮件列表!提出问题等待作者反馈
- 使用最新版的 Chrome Canny,在 Chrome://flags 中开启「启用实验性 WebKit 功能」
- 在调试工具设置中可开启「Show Shadow DOM」
- 打开 http://127.0.0.1/projects-all/projects/Sandbox/ 如果运行正常说明
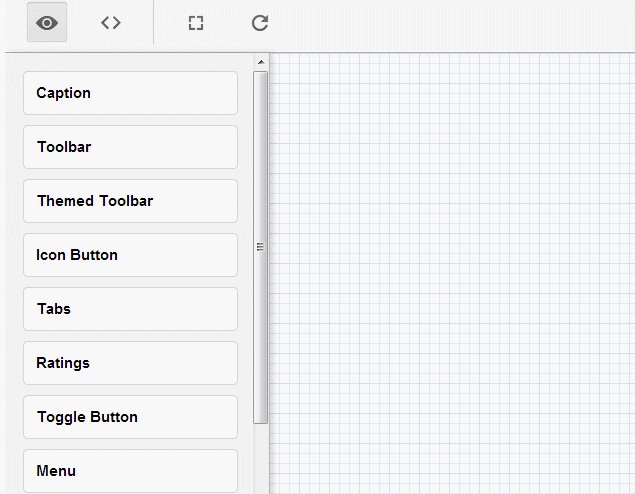
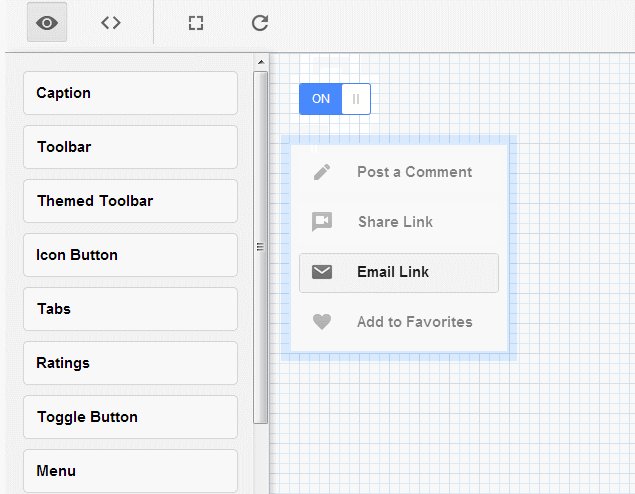
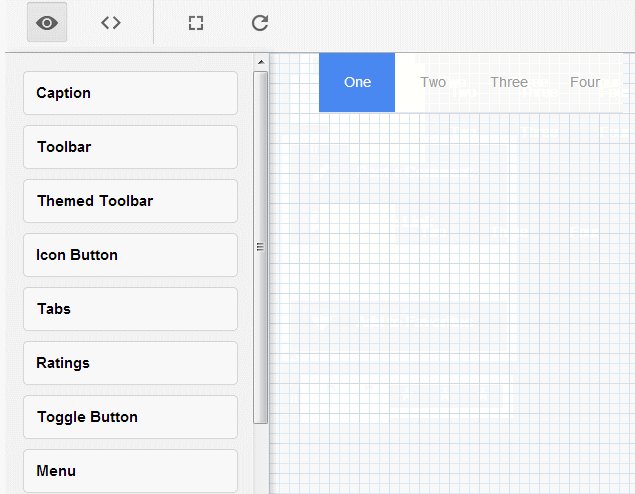
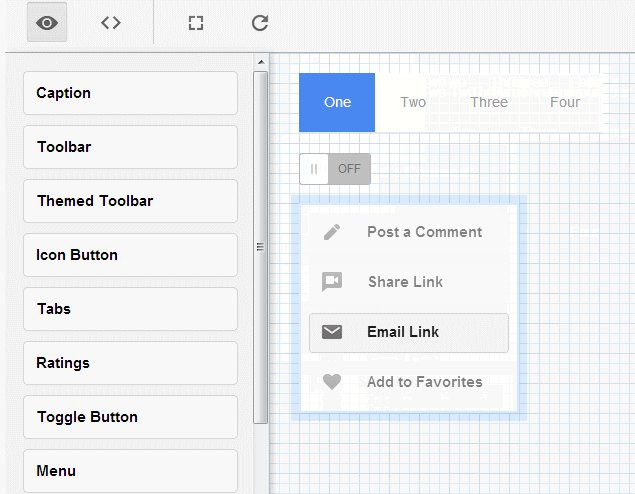
打开后我们可以看到这样的一个演示工具:

选中一个组件,点击<> 按钮可以查看源代码,包含 Shadow DOM:

Windows 版本的 Chrome 貌似还有些 BUG,右侧功能不能正常使用,用 Mac 的高富帅优越感顿时暴涨啊。
组件的合并,动画事件的绑定,更多好玩的功能等你来发现。
还可以看看 Google I/O 的视频:Web Components in Action – Google I/O 2013(Web 组件在行动)
当然,Polymer.js 目前还处于初期阶段,很多东西还未完善,标准也在不断地修订。同时,应用于移动平台也是 Polymer 的核心目标之一,Sandbox 工具目前支持简单的响应式,后期会添加更多的响应式特性。
其他资料:
- Polymer 官网:http://www.polymer-project.org
- GitHub 地址:https://github.com/polymer/polymer
以上
一丝