文章来源:
http://www.jb51.net/web/39559.html
http://ons.me/384.html
网页上很多时候会用到上传控件,但是默认的样式不但很丑,而且每个浏览器的样式还不统一(如下图)。而直接对input type=”file”定义样式很难实现漂亮的外观,因为很多样式都无效,所以就要通过其他方法在保留上传功能的同时,美化上传控件。

在网上搜到2个例子,很不错,今天就分享一下。版权不知道归谁所有,因为不知道作者是谁。
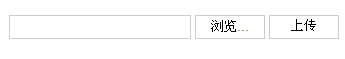
先看DEMO,下面是效果图:

具体代码右键都看得见,我就不复制了。只简单讲一下原理。
第一种的原理是文本框和按钮模拟上传控件,真正的上传控件设置成100%透明了,所以看不见,而且定位在模拟的上面。这样用户点击模拟控件时,其实是在点击真正的上传控件。顺便注意2点:1、size属性是设置上传控件的宽度,你可以把数字设置很小,然后点击模拟控件,有的地方是不会有反应的,特别是按钮那边;2、onchange=”document.getElementById(‘file_text’).value=this.value”的作用是把原本上传控件上的文件名和具体地址赋值给文本框,这样看起来更真实。当然,如果你跟我一样有洁癖,不喜欢在html上写js,可以写到js文件里。
第二种的原理更简单,直接用一个div把上传控件包住,固定大小和上传图标一样就OK了。
以上两种方法兼容IE6/7/8、Chrome、Firefox、Opera、Safari。当然,并非完美,因为上传控件不好控制高度。例如第二种方法,如果上传按钮很高,那么图标的每一个区域在某些浏览器里并非点击都有效,特别是按钮下方,所以测试后自己取舍吧。
为什么要美化file控件?试想一下,别的孩子都穿戴整齐漂亮,其中两个孩子怎么都不鸟你,太不和谐了。
原始的file控件是这样的:
别以为这个是由一个text和一个button组合成的,它是一个控件,html代码为:
1 | <input type="file" name="file" /> |
既然这样我们就用一个text和一个button来显示这个file的样式,html代码是这样:
1 2 3 4 5 6 7 8 | <div class="file-box"> <form action="" method="post" enctype="multipart/form-data"> <input type='text' name='textfield' id='textfield' class='txt' /> <input type='button' class='btn' value='浏览...' /> <input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" /> <input type="submit" name="submit" class="btn" value="上传" /> </form> </div> |
外面的一层div是为了给里面的input提供位置参考,因为写样式的时候需要相对定位,使真正的file控件覆盖在模拟的上面,然后隐藏掉file控件(即使file控件不可见),所以css代码是这样的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .file-box { position:relative; width:340px } .txt { height:22px; border:1px solid #cdcdcd; width:180px; } .btn { background-color:#FFF; border:1px solid #CDCDCD; height:24px; width:70px; } .file { position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0); opacity: 0; width:260px } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>定义input type="file" 的样式</title> <style type="text/css"> body { font-size:14px; } input { vertical-align:middle; margin:0; padding:0 } .file-box { position:relative; width:340px } .txt { height:22px; border:1px solid #cdcdcd; width:180px; } .btn { background-color:#FFF; border:1px solid #CDCDCD; height:24px; width:70px; } .file { position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0); opacity: 0; width:260px } </style> </head> <body> <div class="file-box"> <form action="" method="post" enctype="multipart/form-data"> <input type='text' name='textfield' id='textfield' class='txt' /> <input type='button' class='btn' value='浏览...' /> <input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" /> <input type="submit" name="submit" class="btn" value="上传" /> </form> </div> </body> </html> |