转载,来自:http://www.cnblogs.com/imzzk/p/uiscrollview_uiimageview.html
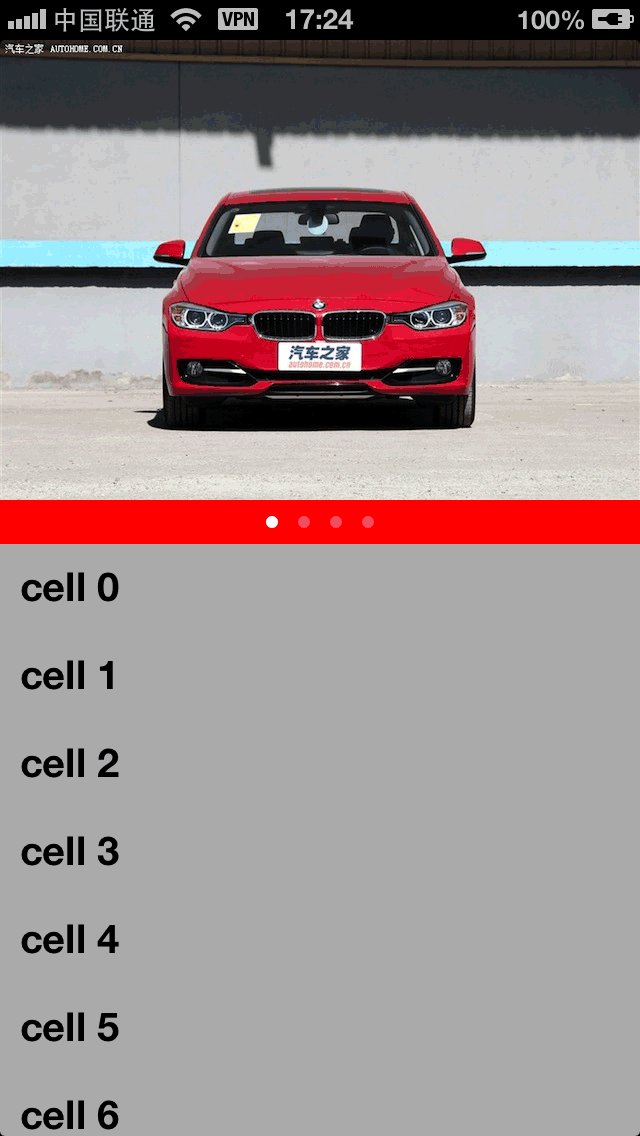
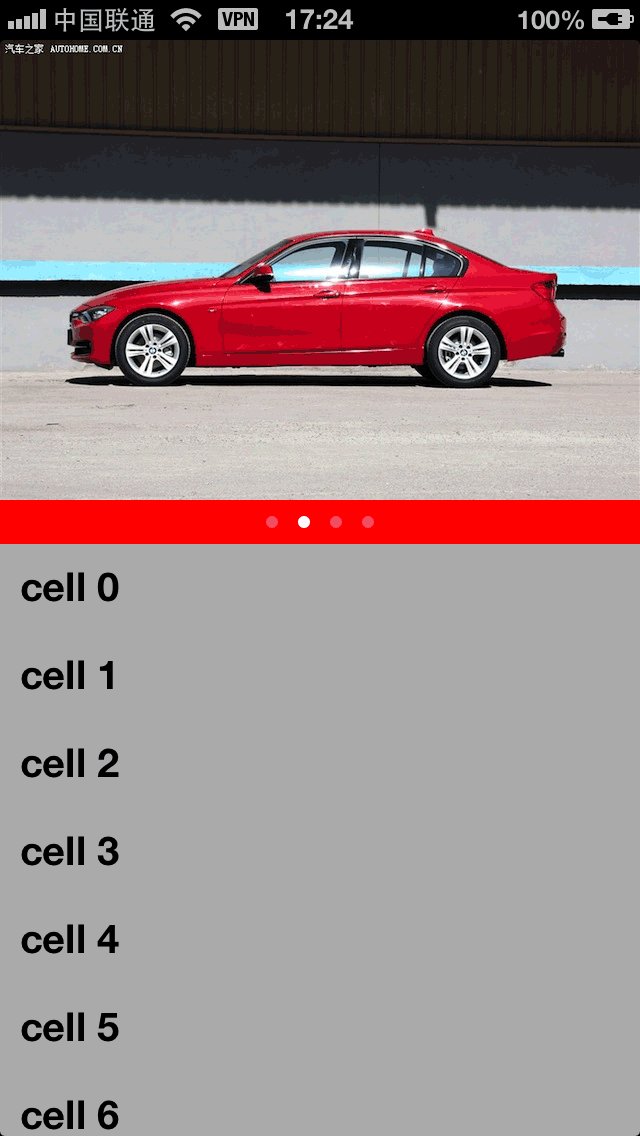
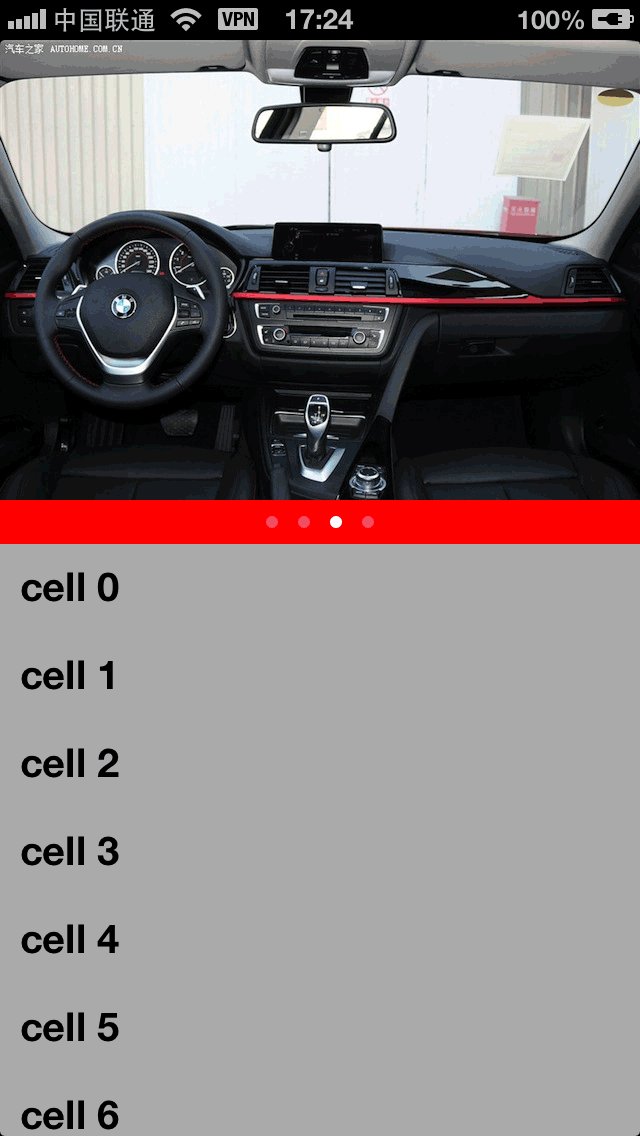
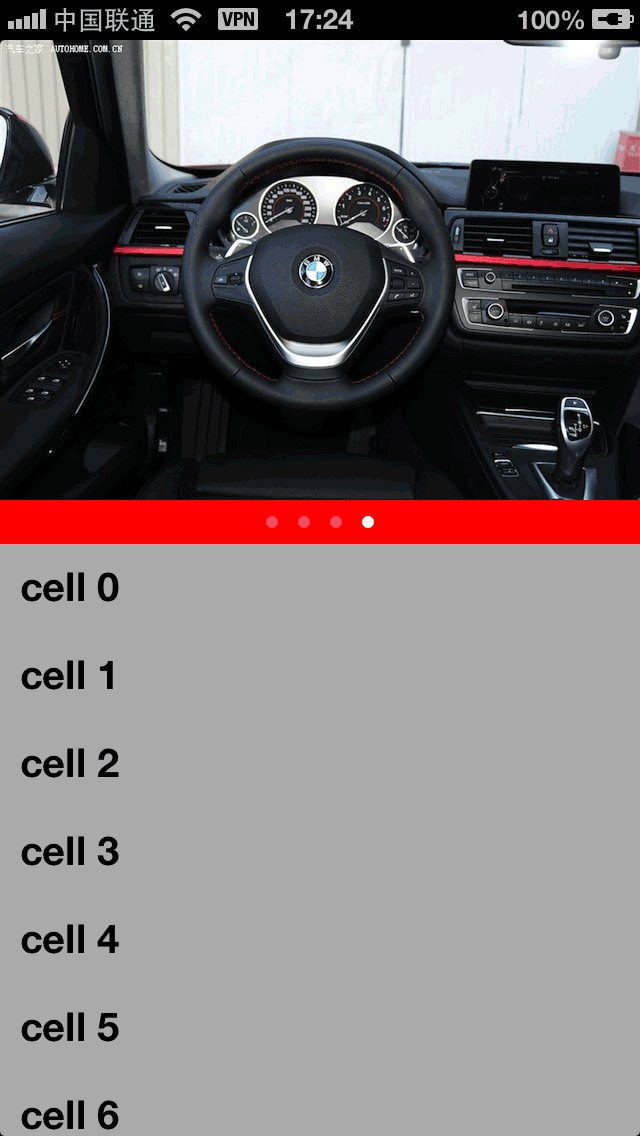
上一篇博客介绍了如何将XCode创立的项目提交到Git版本控制,这次就直接做一个图片轮播的展示demo,刚好可以把UIScrollView、UIPageControl、UIImageView这三个控件讲解分析一下。先上效果,这样比较直观。
从图中可以看到这个界面是由UIImageView 和 UITableView 组合而成。在这里UITableView的内容不作为本次讲解的重点,如果对UITableView的使用有疑问的,可以留言给我。下面就进入正题,在头文件创建几个变量。
1 2 3 4 5 6 7 8 9 10 | @interface ScrollImageViewController : UIViewController<uiscrollviewdelegate> { BOOL isFromStart; } @property(nonatomic, strong)UIScrollView *scrollView; //声明一个UIScrollView @property(nonatomic, strong)UIPageControl *pageControl; //声明一个UIPageControl @property(nonatomic, strong)NSArray *arrayImages; //存放图片的数组 @property(nonatomic, strong)NSMutableArray *viewController; //存放UIViewController的可变数组 @end |
下面在.m文件中创建这些声明变量
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. self.arrayImages = [NSArray arrayWithObjects:[UIImage imageNamed:@"3201.jpg"],[UIImage imageNamed:@"3202.jpg"],[UIImage imageNamed:@"3203.jpg"],[UIImage imageNamed:@"3204.jpg"], nil]; _scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width,ImageHeight)]; [_scrollView setPagingEnabled:YES]; _scrollView.showsHorizontalScrollIndicator = NO; _scrollView.showsVerticalScrollIndicator = NO; [_scrollView setDelegate:self]; [_scrollView setBackgroundColor:[UIColor lightGrayColor]]; //ContentSize 这个属性对于UIScrollView挺关键的,取决于是否滚动。 [_scrollView setContentSize:CGSizeMake(CGRectGetWidth(self.view.frame) * [self.arrayImages count], ImageHeight)]; [self.view addSubview:_scrollView]; _pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, self.scrollView.frame.size.height - 20, 320, 20)]; [_pageControl setBackgroundColor:[UIColor blackColor]]; _pageControl.currentPage = 0; _pageControl.numberOfPages = [self.arrayImages count]; [_pageControl addTarget:self action:@selector(chagePage:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:_pageControl]; _viewController = [[NSMutableArray alloc] init]; for (NSInteger i = 0; i < [self.arrayImages count]; i++) { [_viewController addObject:[NSNull null]]; } _timer = [NSTimer scheduledTimerWithTimeInterval:3 target:self selector:@selector(scrollPages) userInfo:nil repeats:YES]; [self loadScrollViewPage:0]; [self loadScrollViewPage:1]; [self loadScrollViewPage:2]; [self loadScrollViewPage:3]; } |
下面是实现loadScrollViewPage的方法,因为这里用到了定时器的自动滚动,所以在viewDidLoad里面把所有的图片都自动装载进去了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | -(void)loadScrollViewPage:(NSInteger)page { if (page >= self.arrayImages.count) { return; } UIViewController *imageViewController = [self.viewController objectAtIndex:page]; if ((NSNull *)imageViewController == [NSNull null]) { imageViewController = [[UIViewController alloc] init]; [self.viewController replaceObjectAtIndex:page withObject:imageViewController]; } if (imageViewController.view.superview == nil) { CGRect frame = self.scrollView.frame; frame.origin.x = CGRectGetWidth(frame) * page; frame.origin.y = 0; imageViewController.view.frame = frame; //[self addChildViewController:imageViewController]; [self.scrollView addSubview:imageViewController.view]; [imageViewController didMoveToParentViewController:self]; [imageViewController.view setBackgroundColor:[UIColor colorWithPatternImage:(UIImage *)[self.arrayImages objectAtIndex:page]]]; } } |
接下来的工作就是要实现UIScrollView的委托方法,实现横向滚动来切换到下一图片,以及UIPageControl 切换图片的方法,先看看scrollViewDidEndDecelerating的方法声明吧。
1 2 3 4 5 6 7 8 9 10 | -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { CGFloat pageWidth = CGRectGetWidth(self.scrollView.frame); NSInteger page = floor((self.scrollView.contentOffset.x -pageWidth/2)/pageWidth) +1; self.pageControl.currentPage = page; [self loadScrollViewPage:page-1]; [self loadScrollViewPage:page]; [self loadScrollViewPage:page+1]; } |
然后就是UIPageControl的changePage 方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 | - (IBAction)changePage:(id)sender { NSInteger page = self.pageControl.currentPage; [self loadScrollViewPage:page - 1]; [self loadScrollViewPage:page]; [self loadScrollViewPage:page + 1]; CGRect bounds = self.scrollView.bounds; bounds.origin.x = CGRectGetWidth(bounds) * page; bounds.origin.y = 0; [self.scrollView scrollRectToVisible:bounds animated:YES]; } |
最后的任务就是要完成在viewDidLoad里面对NSTimer声明的切换图片的方法。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | -(void)scrollPages{ ++self.pageControl.currentPage; CGFloat pageWidth = CGRectGetWidth(self.scrollView.frame); if (isFromStart) { [self.scrollView setContentOffset:CGPointMake(0, 0) animated:YES]; self.pageControl.currentPage = 0; } else { [self.scrollView setContentOffset:CGPointMake(pageWidth*self.pageControl.currentPage, self.scrollView.bounds.origin.y)]; } if (_pageControl.currentPage == _pageControl.numberOfPages - 1) { isFromStart = YES; } else { isFromStart = NO; } } |
以上就是实现效果图中所需要的代码了。制作这个demo的时候参照了SDK里面的PageControl的代码,然后自己动手加工完成的。
参考文献:
https://developer.apple.com/library/ios/#samplecode/PageControl/Introduction/Intro.html